둘 다 처음 써보는 기술이라 초반에 많이 헤맸습니다.
TypeScript는 제네릭이나 타이핑을 지정하기에는 여전히 너무 어렵습니다.
또한 이 글을 쓰게 된 이유는 공식 문서를 보고도 styled component에 들어가는 제네릭을 완전히 이해하지 못했기 때문입니다.
메인 프로젝트에서 60% 정도 이해하는 것이 목표!
const StyledInput = sty;ed.div<Props>그게 나를 가장 혼란스럽게 했다.
예. 스타일이 지정된 구성 요소는 제네릭을 사용할 수 있습니다.
그 이유는 텍스트 또는 onClick 이벤트를 소품으로 삽입할 수 있는 공간을 제공합니다.
간단한 공식인데 왜이렇게 헷갈렸을까… 정말 며칠동안 고민했다. (답은 그냥 코딩하는건데 그냥 다시 한번 볼게요)
const InputCoverStyled = styled.div`
width: ${(props) => props.width}px;
`
<InputCoverStyled width={300} />(출처) REACT: TS|Author pvelo로 직접 입력 구성 요소 생성
이렇게 하면 소품 내의 소품을 스타일이 지정된 모든 구성 요소에 배치할 수 있습니다!
import React from 'react';
interface ButtonProps extends React.ButtonHTMLAttributes<HTMLButtonElement> {
children?: string;
onClick: () => void;
}
// button의 기본 props들을 사용할 수 있음
export default function Button({ children, onClick }: ButtonProps) {
return <button onClick={onClick}>{children}</button>;
}이러한 확장자로 기본 buttonhtml 태그를 확장하면

이는 변경될 수 있습니다. 이는 유형에 영향을 주지 않고 원하는 만큼 추가 소품을 얻을 수 있음을 의미합니다.
일반 구성 요소 스타일과 기능을 모두 사용자 지정하는 방법
수입 반응하다 에서 ‘반응’;
상호 작용 버튼 소품 퍼지는 반응하다.ButtonHTML속성<HTML버튼요소> {
어린이들?: 선;
온클릭🙂 => 비어 있는;
클래스 이름: 선;
}
// 기본 버튼 소품을 사용할 수 있습니다.
내보내다 기본 기능 단추({ 어린이들, 온클릭, 클래스 이름 }: 버튼 소품) {
돌려 주다 (
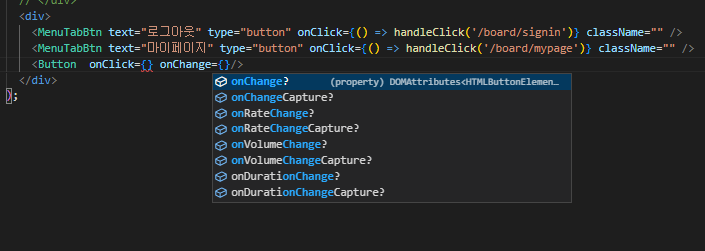
<단추 온클릭={온클릭} 클래스 이름={클래스 이름}>
{어린이들}
단추>
);
}
끊임없는 StyledBtn = 스타일(단추)`
배경색: 분홍색;
`;
<StyledBtn
온클릭={() => {
핸들클릭(‘/보드/마이페이지’);
}}
어린이들=“dd”
클래스 이름=“”
/>
다양한>
함수 유형 표기는 공용체 유형에서 사용할 때 괄호로 묶어야 합니다.
이렇게 구현하시면 됩니다
뭔가 나오면 추가할게
